BEST WordPress Page Builder? 21 Drag And Drop Site Builders Tested

When you buy something through one of the links on our site, we may earn an affiliate commission.
Using the best builder can help speed up the design process, improve workflows for professionals, and bridge the skills gap for less experienced users.
To help you decide which one is the best, we’ll examine every plugin on the market and break down which ones are best for different user types.
There are many positive points that can be made for page builders, as well as a few negatives. We'll get into all the pros and cons of WordPress page builder plugins after our round-up.
Contents
- 1. Elementor Page Builder: Best Page Builder For Beginners
- 2. Oxygen Page Builder
- 3. Divi Page Builder
- 4. Beaver Builder
- 5. Visual Composer Page Builder
- 6. SeedProd Page Builder
- 7. Themify Builder
- 8. Thrive Architect
- 9. SiteOrigin Page Builder
- 10. WPBakery Page Builder
- 11. Brizy Page Builder
- 12. WP Page Builder
- 13. GenerateBlocks From GeneratePress
- 14. Page Builder Sandwich
- 15. Live Composer Page Builder
- 16. Visual Page Builder By Motopress
- 17. King Composer Page Builder
- 18. Pootle Page Builder
- 19. Optimize Press Page Builder
- 20. Genesis Pro Page Builder
- 21. Kadence Blocks
- Why Use A Drag and Drop Page Builder For WordPress?
- Disadvantages Of Page Builders
- Features To Look For In A WordPress Page Builder
- What Is The Best WordPress Page Builder?
1. Elementor

Elementor is one of the top builders, with over 5 million active installs as of 2020.
It is so widely used in fact, that over 7% of all websites are using the , including major businesses such as Grubhub, TripAdvisor, Vogue, and The New Yorker.
The benefits of using Elementor WordPress page builder plugin are many, but some of the top reasons users cite for favoring the app include ease of use, intuitive design, and a robust free WordPress version for getting started.
Pros of Using Elementor:
- Extensive
- Feature-packed free version
- Fully responsive elements
- User friendly
- Numerous pre-made choices
Cons of Using Elementor:
- Known to cause code bloat (slow websites)
- No lifetime purchase option
You can find an in-depth review of Elementor here for more information about the features as well as the upside and downside to using Elementor.
2. Oxygen

Oxygen is also drag and drop but designed to be more bare-bones, leaving room for developers to fill in the gaps. While this makes Oxygen WordPress page builder more versatile for designers and developers, it means there is a higher learning curve.
At one point, Oxygen was considered to be the fastest on the market, preferred over Elementor by skilled users. However, Elementor and some other page builders have been closing this gap.
One other benefit to using Oxygen is the compatibility with many popular plugins such as Link Whisper that make using easier.
Pros of Using Oxygen :
- Faster out of the box
- More versatile for developers
- Includes Gutenberg blocks
- Lifetime updates and support
Cons of Using Oxygen :
- Less intuitive for beginners
- No free theme option
3. Divi

Divi is another of the most popular page builders, with over 800,000 users as of 2021 (and is one of the best animated WordPress themes around). Like Oxygen, Divi page builder plugin is a paid with no free option.
Divi builder is considered to be one of the more powerful builders, with a robust giving you complete control of your website design. Everything from roles to global website styles can be controlled through the .
Another benefit to using the is the marketplace which allows third-party developers to create modules, themes, and WordPress page layouts, helping to extend the functionality of the .
Pros of Using Divi Builder:
- Offered in over 32 languages
- Extensive third-party marketplace
- 24/7 support
- Optimized for speed and improved SEO
Cons of Using Divi Builder:
- No free option
- Easy to overuse
You can check out a more complete review of Divi here discussing both the and .
theme has been around since 2014 and has become one of the top page builders on the market. As of 2021, over 1 million websites are using with that number expected to grow.
is branded as an easy-to-use option for beginners with little to no coding experience. It is a drag-and-drop plugin good for everything from landing pages to content, and general website builds.
Pros of Using :
- Updated frequently
- Simple pricing
- Easy to switch to other builders
- No coding required
Cons of Using :
- No free trial
- Lacks some modules other page builders have
Check out the complete review to help you make a more informed decision before purchasing.
5. Visual Composer
Visual Composer is a live front-end drag-and-drop WordPress suitable for both beginners and experienced designers alike.
This page builder for WordPress has become a popular option for many due to the Visual Composer marketplace. The feature rich page builder allows users to download different elements, themes, and extensions to expand the functionality of the and make designing your website easier.
Compared with many WordPress page builders, Visual Composer is relatively fast and continues to improve its code to use fewer resources and improve overall efficiency.
Pros of Using Visual Composer:
- Robust marketplace for options
- Advanced functions for developers
- Intuitive live front-end editor
- Free and premium options
Cons of Using Visual Composer:
- More expensive than other page builders
- No lifetime subscription option
6. SeedProd

SeedProd is a WordPress co-owned by Syed Balkhi, the founder of the free resource WPBeginner and OptinMonster.
This one is a bit different from the other WordPress page builders on this list in that it is primarily a . Aside from sales-focused landing pages, you can easily create other common pages you would need for a website.
With SeedProd, you can create micro-sites within WordPress through their Custom Domain Mapping feature.
Another thing that makes SeedProd convenient is the robust library making it simple to set up proven high-converting landing pages without a lot of hassle.
Pros of Using SeedProd:
- Expansive library of templates, color pallets, and elements
- Coming soon
- blocks
- Responsive and mobile ready
Cons of Using SeedProd:
- Fewer options than builders like Elementor
- No free option

Themify isn’t just a page builder but a framework of themes, extensions, and plugins as well.
benefits from the many integrations with common plugins such as WooCommerce, allowing for more functionality than some other page builders.
The allows you to work on both the front and back ends using intuitive drag-and-drop elements. include everything from colors to fonts and animations, giving you complete control.
All Themify themes come with the or you can use it standalone with a such as WP Astra.
Pros of Using :
- Total control over
- Front and back-end editing capabilities
- Comes free with all Themify themes
- Compatible with top plugins, including WooCommerce
Cons of Using :
- No dedicated header/footer
- Lacks some features other builders possess
8. Thrive Architect

Thrive Architect is one of the many plugins from Thrive Themes (check out our Thrive Themes review).
On top of the WordPress page builder, the company has plugins for quiz creation, lead page building, , testimonials, A/B Testing, popup , and more (don't miss our list of the best WordPress popup plugins for extra options).
The primary benefit that Thrive Architect has over WordPress page builders like Elementor is the focus on high converting pages and ROI. However, with no free WordPress option and migration difficulty to other page builders, there are some drawbacks.
Pros of Using Thrive Architect:
- Conversion focused
- Complete solution with Thrive Suite
- Lower price than other top builders
- Mobile responsive editing
Cons of Using Thrive Architect:
- Difficult to move to other page builders
- No free option
You can find a more complete review of Thrive Architect vs Elementer.

Site Origin is a and development company in business since 2011.
The is regularly praised for being simple and easy to use for both experienced designers and developers as well as beginners. It works with any giving you complete control over your website.
In terms of widgets, you have plenty to choose from including both the normal as well as the widgets bundle from Site Origin. Overall, there is plenty of functionality packed in an intuitive drag and drop WordPress page builder.
Pros of Using :
- Numerous widgets through additional plugins
- Use with any
- Free to use the basic
- Free page templates
Cons of Using :
- Some widgets cause code bloat
- Code lockin with certain widgets

WP Bakery is a drag and drop style WordPress page builder that allows for front and back end development. The has over 4 million installations according to the WP Bakery website.
WP Bakery gives users a lot of customizability over how their website will look. There are numerous and professional templates for beginners to create quality-looking websites.
There are also many drawbacks, including code lockin and the price of WPBakery page builder. You can only purchase a single site license at a time, making it one of the most expensive page builders for building multiple WordPress websites.
Pros of Using WP Bakery:
- Extensive element library
- Professional templates for beginners
- Mobile responsive pages
- Use with any pages
Cons of Using WP Bakery:
- Difficult to migrate due to code lockin
- Single website use only
11. Brizy

Brizy is one of the newer page builders from some of the team behind Forest. The WordPress page builder has a small but growing customer base due to its easy no-code advertising.
You can download the individual for use on your servers and website or use the Brizy cloud hosting solution. The cloud solution comes with everything you need to host and manage your website.
The main drawback of Brizy is the limited elements compared to more mature builders and it may need some cleanup for optimal speeds.
Pros of Using Brizy :
- Brizy cloud managed hosting
- Simple to use interface
- Professionally designed blocks
- Free to use basic option
Cons of Using Brizy :
- Some code bloat
- Fewer element options

is a front-end-based design released by Themium. The is free for the basic version with a premium add-on bundle extension to increase functionality.
The WordPress page builder is a drag and drop system like most of the other builders on this list, making it easier for non-designers and developers to use the tool. Like many other tools, the comes with pre-designed templates to make it easier for beginners to design their websites.
One of the main drawbacks to using is massive code bloat. During testing, the performed poorly on mobile.
Pros of Using :
- Easy drag and drop front end editor
- Additional available
- Free for the basic version
- Custom templates
- Use with any
Cons of Using
- Problems with code bloat
- Poor performance scores on mobile
13. GenerateBlocks From GeneratePress

GenerateBlocks is not quite a in the same way that plugins like Elementor are. Instead, this is a blocks that allows you to create custom blocks to expand the functionality of Gutenberg.
It’s important to note that this WordPress page builder can only be used with the GeneratePress . It comes bundled when you purchase the along with a premium site library to make design easier.
The GeneratePress is free to use, but you must pay for the premium version to get the .
Pros of Using GeneratePress:
- Full and
- Lightweight installation
- Lifetime updates with premium
- Premium site library
Cons of Using GeneratePress:
- No free version
- Cannot be used with other themes
You can check out a more complete review of GeneratePress here to better understand the and .
Sandwich

Sandwich is a front-end drag and drop editor with features similar to many of the other builders on this list. It was developed by the team behind the Titan Framework and other plugins.
One advantage of this premium page builder is the advanced mapping system. This allows you to select shortcodes within the from over 600 plugins to make design faster.
The primary drawback to using Sandwich is its newness. success isn’t guaranteed and the possibility of the developer shutting down the project or discontinuing support is greater with new plugins. The free version is also very basic.
Pros of Using Sandwich:
- Advanced mapping system
- Free to use basic version
- Easy drag and drop front end editor
- Compatible with all themes
Cons of Using Sandwich:
- Some code bloat
- Poor scores when testing for speed
15. Live Composer

Live Composer is a front-end drag and drop visual designed for both experienced and beginner users.
This WordPress page builder comes with all the features you would expect, including easy-to-use , buttons, icons, and other styling choices. It also has premium extensions such as contact forms, video elements, Advanced WordPress Custom Fields support, and more.
With the Live Composer WooCommerce editor, you can further customize your eCommerce store to your liking. This is a free WordPress plugin, with premium add ons to enhance functionality.
Pros of Using Live Composer:
- WooCommerce front end editor
- Numerous add-on extensions to improve functionality
- Free basic version
- Cheaper premium version than many other builders
Cons of Using Live Composer:
- and site sold separately
- Suffers from code bloat slowing website
16. Visual By Motopress

Visual plugin by Motopress is a no-coding required basic front-end page editor. The has a free version with the option to pay for premium add-ons to enhance the functionality.
Aside from just the , Motopress offers everything from themes to plugins for enhancing Gutenberg or even Elementor.
In all, it's quite similar to many others on this list and lacking in the same functionality that more advanced builders have.
Pros of Using Visual :
- Free basic
- Optional addons to extend the functionality
- Cheaper than many advanced builders
- Easy drag and drop visual
Cons of Using Visual :
- Some code bloat issues
- Lacks more advanced functionality
17. King Composer

King Composer is marketed as a high-performance for both experts and beginner users. This is a front and back-end allowing for complete customizability.
The has a free basic option with premium addons available to improve functionality. For agency users, the pro version comes with the option for white label support.
Overall, it has many of the same options as other builders with a few advanced options geared more for developers such as live editing. One downside is that the hasn’t been updated as regularly as other builders on this list.
Pros of Using King Composer:
- Free basic version
- Advanced capabilities for developers
- Can be used with any
- Front and back end
Cons of Using King Composer:
- Not updated regularly
- Less intuitive than some builders
18. Pootle

Pootle is a basic visual from Pootle Press. The shares many of the basic features as other page builders on this list but also lacks a lot of advanced functionality.
This is a front-end visual with options for WooCommerce editing and other addons using their premium version. You can start with basic websites using the free .
Aside from just the , Pootle Press also offers other plugins such as Gutenberg blocks, WooCommerce blocks, a notification and countdown timer, and more.
Pros of Using Pootle :
- option
- Free basic version
- cloud for saving designs
- Courses for beginner users
Cons of Using Pootle :
- Some code bloat
- Not as robust as builders like Elementor
19. Optimize Press

Optimize Press is similar to Thrive Architect in that it is focused on building a website and landing page that converts rather than just looking nice.
The website builder is a total solution with extensive features such as payments integrations, marketing funnels builder, split testing capabilities, and more. It’s designed with marketers, salespeople, and business professionals in mind.
This is a premium with no free option. The pricing is for yearly licenses with no lifetime options. Overall, this can be a good alternative to Thrive Architect.
Pros of Using Optimize Press:
- Conversion focused tool suite
- Payment integration capabilities
- Extensive functionality with addons
- Good option for eCommerce websites
Cons of Using Optimize Press:
- No free option
- No lifetime license option
20. Genesis Pro

Genesis Pro is a powerful from Studio Press giving you complete control of your website. The is designed for both new users and experienced developers and designers.
The has many benefits, including a custom block editor improving functionality for developers. For non-developers, an extensive library of pre-made blocks and templates can help you speed up designs.
While there are several upsides, one of the main drawbacks to using Genesis Pro is the price, which comes in almost double compared to more popular options such as Elementor.
Pros of Using Genesis Pro:
- Custom block editor
- Robust and block library
- Access to premium Studio Press themes
- Use on unlimited sites
Cons of Using Genesis Pro:
- More expensive than similar builders
- Some code bloat
21. Kadence Blocks
Kadence blocks isn’t a but instead adds functionality and custom block options to Gutenberg.
Plugins such as Kadence Blocks allow for greatly enhanced functionality allowing you to avoid traditional page builders which can add bloat to your website.
While Kadence Blocks is an incredibly powerful tool and can help you to potentially avoid using a traditional altogether, there is room for improvement. WordPress page builders such as Elementor still have an edge due to greater capabilities and options.
Pros of Using Kadence Blocks:
- Less code bloat compared to page builders
- Expands Gutenberg functionality and capabilities
- Clean looking premade templates
- Free basic option
Cons of Using Kadence Blocks:
- Less capability compared to Elementor
- Premium options are costly
Why Use A Drag and Drop For ?
There are many reasons why someone would want to use a drag and drop and they often differ based on the experience level of each individual.
No Coding Skills Needed
For beginners or designers without a background in and HTML, page builders allow you to create websites without needing an extensive coding background.
Builders provide an interface for making adjustments to the design and page of precoded elements. This makes laying out and styling your pages a straightforward process compared to coding everything from scratch.
As noted previously, this won’t make up for lacking design skills or an understanding of basic UX. Page builders simplify the process of building a website but are just tools and not a one size fits all solution.
Quicker To Get Started
As noted above, page builders the foundation for your website and each of your pages and posts. This cuts down on almost half the work normally required to create a nice .
Many page builders also provide global allowing you to cut down on the time it takes to style each page. Combined with a simple element styling interface, you can dramatically cut down on turnaround time.
Design Flexibility
Along with the simplified design options, beginners have greater design flexibility when creating a website.
No longer do you need to know HTML and CSS to properly style your the way you want. Because of this, it’s easier to make changes that at one point would have required extensive coding.
Builders allow you to change everything from the typography to the site colors and other visual with ease.
Faster Website Edits
All of the above benefits lead to it being much faster and easier for you to make changes to your website. This leads to faster turnaround times when building a website.
For professional website designers and developers, it also means you can cut down the time it takes to complete websites for clients. Making small edits that used to require spinning up some now only need the push of a button to change.
Disadvantages Of Page Builders
As with other online tools, there are downsides that you need to understand before diving into using a . Most of these can be mitigated as long as you have a basic understanding of design and web development standards.
The last downside on this list you need to pay particular attention to, however, because it can seriously affect your website if you ever decide to move away from your chosen .
Code Bloat
Code bloat is a term used to describe poorly designed or heavy coding. This is bad because it slows down your website as it takes longer to render everything.
Depending on how bad the code bloat is, and how much of an impact it has on your website, you can potentially increase your bounce rate and lose rankings in Google.
Page speed and website load times are increasingly important factors in website rankings as these things can diminish user experience. The slower your website loads, the higher your bounce rate will be.
You can check your page speed using tools such as Google Page Speed Insights. To check your user bounce rate and Core Web Vitals, you can use Google Analytics and Google Search Console.
Easy To Over Use
Because drag and drop builders are so easy to use, it can be tempting for beginners to over-design their website.
Less is normally better when it comes to web design. Not only is it easy to make your website overly cluttered leading to poor user experience, but it can also create code bloat.
Overusing widgets, especially when they do not contribute to the actual function and purpose of your website, will slow down your site and make it less useful to your users (and make sure to check out our guide on why your WordPress is slow here).
Potential To Be Locked In
Many builders utilize shortcodes to build the website, which can lead to what’s known as code lock-in.
What this means is that when you deactivate the the styling on your web pages will break, leaving unstyled content.
If you ever want to change out of the , you will need to completely rebuild the pages using either a different or manually styling each page.
Features To Look For In A
Most website builders share a common set of features. There are, however, some must-haves to take into consideration when selecting the right for your needs.
Compatibility
Not all page builders are compatible with all themes. While it’s generally accepted that most builders are made to be used with any , that doesn’t always work out in practice.
While there is no way to create an exhaustive list of premium WordPress themes that are compatible with each , it’s important to do your research.
Before deciding on a specific and combination, do your due diligence checking on the compatibility of one with the other.
Included Widgets/Elements
Widgets, sometimes called elements, are the backbone of any . These let you style and build your website exactly how you want it. Look for a robust library of elements or widgets to make it easier to get the website you want.
Included Templates
Along with making design easier through prebuilt drag and drop widgets, page builders often come with premade page templates that can make setting up your website a breeze.
Most of the page builders we looked at on this list have templates included with them. The primary difference will be whether these templates are included for free or need to be purchased as an .
If you're on a budget, look out for a that includes at least some premade templates to make building your website quicker and easier.
Custom
It’s essential to check what specific you have before potentially locking yourself into a .
Look at how easy it is to change and edit typography. Also, what options do you have for changing colors and other styling features in areas such as the header and footer and specific widgets and elements.
It can be a good idea to look out for a great page builder that gives you global style settings for the entire site. You can apply the styling of a custom pages to the entire website to make everything consistent.
Ease of Transfer To a New
You want to avoid, if possible, code lock-in. As discussed above, you don’t want your website to break if you deactivate the .
You will probably change builders at some point if your website is around long enough.
There are various reasons you would want this, including:
- Your chosen no longer releases updates
- A new comes out that is faster and better
- You decide to ditch a entirely and hire a developer or designer
When a uses a lot of shortcodes such as Visual Composer or Oxygen (and many more), you will need to restyle everything on your WordPress site upon deactivation. Try finding an option with minimal code lockin.
Mobile Responsiveness
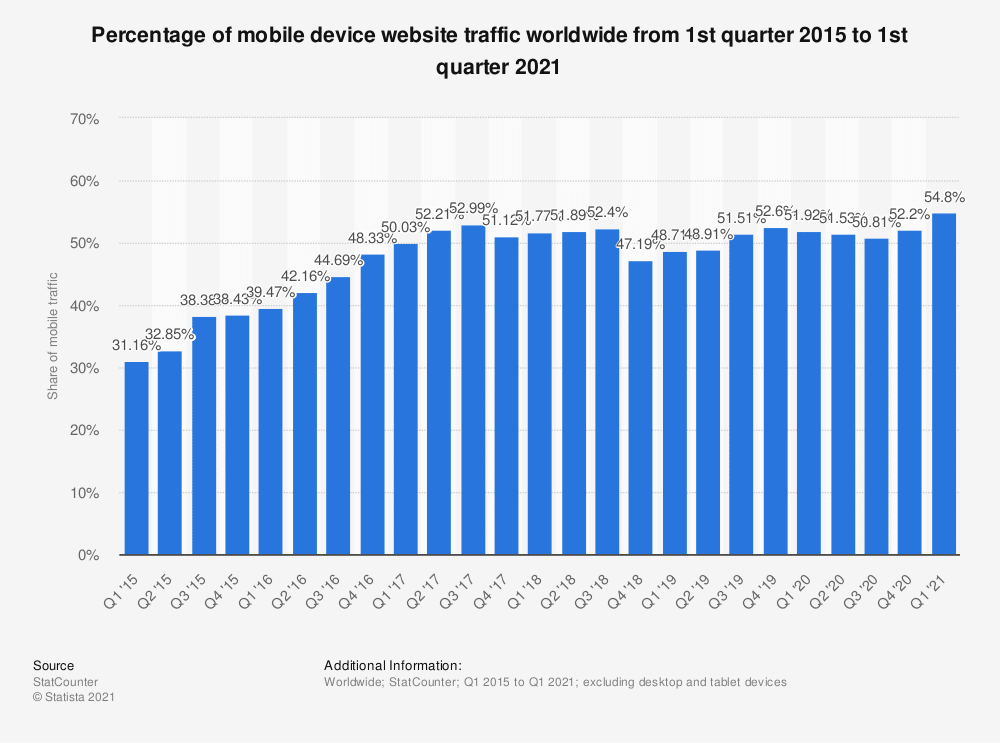
Mobile responsiveness is the ability of your website to adapt to different screen sizes, including mobile devices and tablets. This is important for all website owners as over 50% of web traffic originates from mobile devices.
All of the page builders covered above are mobile responsive. However, not all of the widgets or content elements may be responsive.
When looking at a WordPress for your website, try and plan out what kind of features you will need and whether or not the specific widgets and elements that provide those features are mobile responsive.
SEO Friendliness
Search engine optimization, or SEO for short, is the optimization of your website so that search engine web crawlers can more easily move through it and index specific pages of your website.
Higher-ranked web pages drive more web traffic and can lead to you making more money. So, you want a builder that has been built with SEO best practices in mind.
This includes that is cleanly coded to minimize load times, that hierarchically structures content, and is responsive.
Speed
Speed is one of the most important aspects of a properly functioning website, especially with mobile devices being so ubiquitous.
The slower your website is, the more data it will consume and the more likely your users will leave your website and go to a competitor.
Selecting a well-coded is a good step towards ensuring your website speed isn’t affected.
Addons To Extend Functionality
The best page builders will generally provide add-ons to enhance the functionality of their builders. This can include editors, WooCommerce editors, additional elements or widgets, and more.
Generally speaking, addons will be a premium option with most page builders. Always check what extra features you will get with the pro version of a and make sure they will satisfy your website design and development needs.
Ability To Customize Blocks and Templates For Later
Most of the top page builders will provide some kind of way to build and save custom-built blocks and page templates. Generally, this will be through a cloud service that you can connect to every website you are using that on.
The ability to save page templates and custom blocks can save you significant time down the road if you want to use them for other pages or websites.
Price
Though it may seem straightforward, there are a few factors you need to consider in terms of price. The first will be how the licensing is set up.
With most builders, you pay a monthly or yearly rate and get a certain number of licenses.
So many page builders will have a basic tier for single website use followed by two more tiers for multiple websites and licenses respectively.
You will also find many newer page builder plugins, and sometimes more mature builders, that offer a lifetime unlimited license for a higher price.
It’s best to understand what your needs are, whether you are building a single website or many business websites, and how much it will cost per website. Look at what features you get if you pay and compare that to other similarly ranked page builders to make sure you are getting the best deal possible.
What Is The ?
The answer to which is the WordPress depends on what your specific needs and desired outcomes are.
Generally speaking, Elementor is a solid option for most beginner users and those building basic websites. While code bloat can be an issue, the team behind Elementor is minimizing this problem. You can also build evergreen pages (homepage, contact page, etc.) using Elementor and posts using Gutenberg to cut down on bloat.
Experienced designers and web developers looking for a lean they can customize more easily may prefer Oxygen . Oxygen allows developers and designers to more easily code individual widgets and elements. The interface is also structured in a way that is more intuitive to developers.
Finally, if you are a niche , affiliate marketer, or eCommerce website owner, and you want a conversion-focused website, Thrive Architect might be the better option for you. The Thrive Themes suite of plugins can also provide additional functionality of benefit to these types of website owners.
Want to learn step-by-step how I built my Niche Site Empire up to a full-time income?
Yes! I Love to Learn
Learn How I Built My Niche Site Empire to a Full-time Income
- How to Pick the Right Keywords at the START, and avoid the losers
- How to Scale and Outsource 90% of the Work, Allowing Your Empire to GROW Without You
- How to Build a Site That Gets REAL TRAFFIC FROM GOOGLE (every. single. day.)
- Subscribe to the Niche Pursuits Newsletter delivered with value 3X per week
My top recommendations