The Best Way to Add a Popup in WordPress

When you buy something through one of the links on our site, we may earn an affiliate commission.
Maybe you want to:
- Collect email addresses
- Offer a discount
- Share a recent blog post
- Promote your social media channels
Whatever the reason, adding popups to your WordPress site is super easy and can be an effective way to get website visitors to take action (don't miss our list of the best WordPress popup plugins available).
In this article, I'll show you different ways you can add popups to WordPress using free and paid plugins.
Let's get started.
Contents
Use a :

The Popup Maker plugin is a free popup builder that's easy to use for any kind of popup you want to create. The free version has over 700,000 active installs and a 4.9 star rating in the WordPress plugins directory.

With Popup Maker, you can choose which layout you want, whether it be the common lightbox popup modal, a top hello bar, or slide-in popup. You can then customize the design in the popup settings and create your own popup template for later use.
Other features include:
- Adding triggers to the popup that lets you decide how the popup is activated, either on a button click, time delay, or when someone submits a form
- Target specific pages or posts on your site
- Options for closing the popup
- Preventing the popup from showing after the visitor has taken certain actions like submitting a form
The cool thing with Popup Maker is that you can use the built-in subscription form to collect email addresses you place inside the popups. You can also track the opens of the popups and conversion rate of people who sign up.
There is a premium version if you want to get the full benefits of the plugin.
The best features of the full version let you connect every form submission to a MailChimp or Aweber account, add an exit intent or page scroll triggers, connect to WooCommerce or EDD, get advanced popup analytics, and lots more.
Learn more About Popup Maker Here
Use a Page Builder: Elementor

Elementor is a powerful page builder you can use to create popups for your WordPress website.
The benefit here is that you don't need a separate WordPress theme and popup plugin because Elementor has a built-in popup editor.
To use Elementor popups, you'll need to upgrade to the pro version. With Elementor Pro, you get unlimited flexibility to design your popups however you like.
You also get a huge selection of pre-made popups to choose from and the ability to connect your popup sign-up forms to popular email marketing software.
Other popup features include:
- Precise targeting: Trigger your popups on a specific landing page and when your visitors take different actions on your site, like page scrolling, clicking a button, or activate an exit intent popup.
- Drag & drop: No coding skills needed. Design attractive popups with the drag-and-drop builder.
- Promotions and upsells: Trigger popups based on products you sell in your store. You can also offer discount codes and upsells to increase your sales conversions.
If you already use the free version of Elementor for your site's design, then you can easily add popups to your site by upgrading. Pricing starts at $49 for a one site license.
Here is a video tutorial showing you exactly how to add a popup in WordPress using Elementor:
Learn more About Elementor Here
For more detailed information on Elementor, be sure to see our full Elementor review.
View Elementor Review Here
Use a : FluentForms

FluentForms is a contact form plugin for WordPress that lets you display a popup form inside a simple modal popup. This freeform builder has lots of features to help you create almost any kind of form for your website.
It uses a drag-and-drop editor to make it super easy to create opt-in forms, multi-step conversion forms, conditional logic forms, and even calculators.
Form submissions are saved in your WordPress admin and you can integrate them with MailChimp to store your email list.
To turn your forms in FluentForms into a popup, all you do is add a shortcode. This shortcode will act as a button on your page and will trigger the popup when clicked.
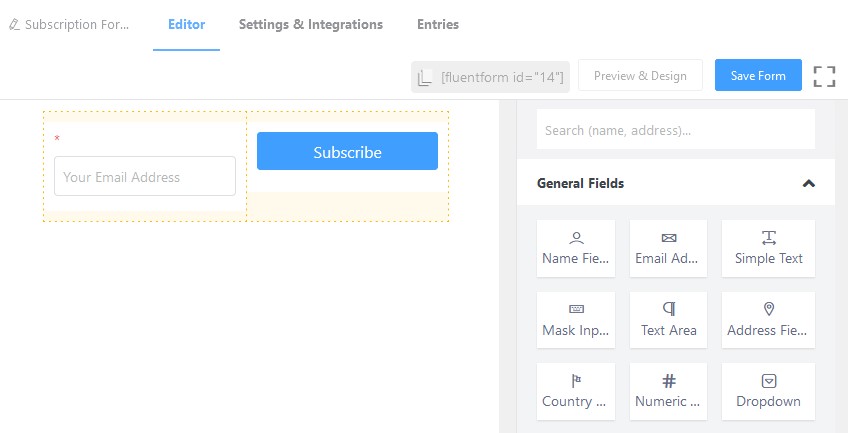
Here's a basic subscription form I created in less than 2 minutes. Whatever you create here will be what shows in the popup:

The shortcode looks like this:
[fluentform_modal form_id="14" btn_text="Subscribe" css_class="subscribe-button"]
Replace the “form ID” with the form you create and you can change the button text with button_text=””. You can also give the button a custom class to customize its style.
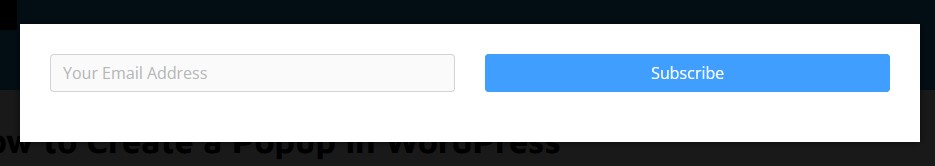
Here's what the popup looks like from what I created above:

Pretty simple, right? You can add a title above the input fields and anything else you want the popup to show.
To integrate other email marketing services, like ActiveCampaign, ConstantContact, and ConvertKit, you can upgrade to FluentForms Pro.
The premium version of FluentForms has tons more integrations and features things like taking payments with Stripe and PayPal.
Learn More About FluentForms Here
How to Create Your Own Without a
If you're tech savvy and prefer not to use a plugin, it's possible to add a popup to your WordPress site by adding some code to your theme.
This is best for those who need something really basic and only one popup throughout the entire site. You could code different popups for different uses, but it could get a little messy, which is why plugins are a great option.
With that said, there are tons of tutorials online that teach you how to create a using HTML, CSS, and JavaScript.
Here's one I found that uses minimal code and can easily be added to any WordPress page.

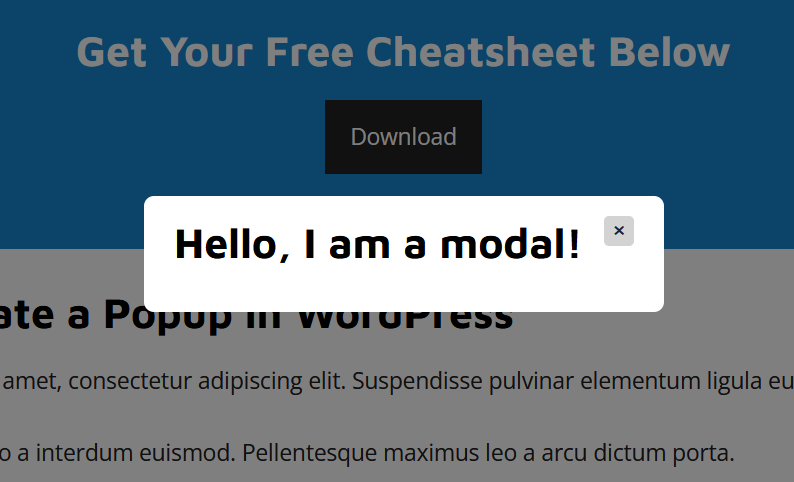
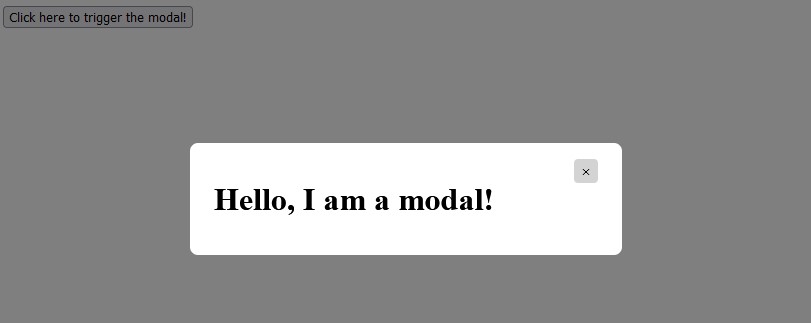
It works when someone clicks on a button on the page. So you could have a call to action button in your hero section that says, “Download Your Free eBook”, which would activate the popup when clicked.
Where the popup in the image above says, “Hello, I am a modal!”, is where you would place the contents of your popup, like an opt-in form.
Here is how you could add it to WordPress.
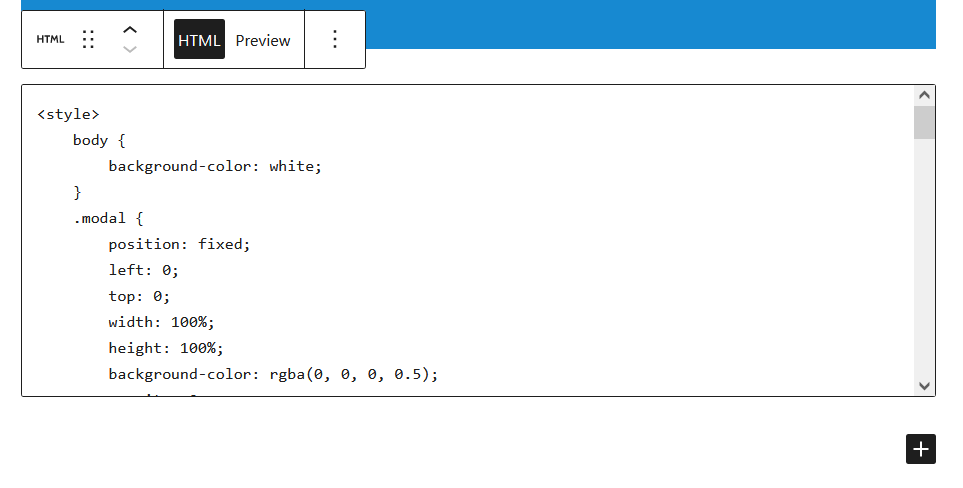
Open up a page in your WordPress admin and scroll to the bottom. Add the HTML block and paste the code below:

<style>
body {
background-color: white;
}
.modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
visibility: hidden;
transform: scaleX(1.1) scaleY(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
font-family: sans-serif;
z-index:1000;
}
.modal-content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: white;
padding: 1rem 1.5rem;
width: 26rem;
border-radius: 0.5rem;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
background-color: lightgray;
}
.close-button:hover {
background-color: darkgray;
}
.show-modal {
opacity: 1;
visibility: visible;
transform: scaleX(1.0) scaleY(1.0);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
@media only screen and (max-width: 50rem) {
h2 {
font-size: 1.5rem;
}
.modal-content {
width: calc(100% - 5rem);
}
}
</style>
<div class="modal">
<div class="modal-content">
<span class="close-button">×</span>
<h2>Hello, I am a modal!</h2>
</div>
</div>
<script>
const modal = document.querySelector(".modal");
const trigger = document.querySelector(".trigger");
const closeButton = document.querySelector(".close-button");
function toggleModal() {
modal.classList.toggle("show-modal");
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener("click", toggleModal);
closeButton.addEventListener("click", toggleModal);
window.addEventListener("click", windowOnClick);
</script>
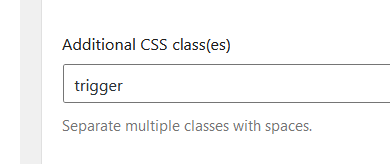
Then you'll want to place a button on the page somewhere and add the custom CSS class of “trigger” so that it activates the popup.
You can do this by adding Additional CSS classes under the advanced settings of the button:
Now, when you click the button on that page, you'll see the popup:
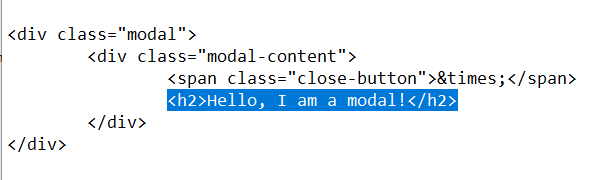
To change the contents inside the popup, replace the highlighted text below:
You can add anything you like inside your popup: text, images, or an opt-in form to collect emails.
Why Add a to Your Website?
You might wonder why you should add a popup to your website in the first place.
And that's a valid question. I mean, won't a popup just annoy your visitors?
The simple answer is, not really.
People who don't use your popup are used to seeing them, so it becomes automatic to ignore them and continue what they were doing.
The fact is that popups work when shown to the right people. As long as you have good quality traffic and you have something valuable to offer in your popups, you'll convert a good percentage of them into leads and sales.
The main benefits include:
- Grab attention: Using a popup grabs the attention of your website visitor with the primary goal of providing a call to action. If you use exit intent, it could grab your visitors' attention at the last minute before they leave the site.
- Higher conversions: There are tons of studies that show how popups increase conversions of the traffic you receive. You can have opt-in forms on the page, but they are easier to ignore than a popup.
- Highly customizable: Many popup builders have powerful capabilities for targeting the right people. You can create multiple variations of popups and display different offers of wording depending on factors such as source of traffic or which pages visitors land on.
Conclusion
Now you know how to add a popup to WordPress. What will use them for and which method will you choose?
The easiest way to create popups for your site is to use a plugin. Form plugins like FluentForms offer a lot of form-related features, whereas a plugin like Popup Maker is designed specifically for building popups.
If you liked this post, check out this article on the best email marketing plugins for WordPress now.
Want to learn step-by-step how I built my Niche Site Empire up to a full-time income?
Yes! I Love to Learn
Learn How I Built My Niche Site Empire to a Full-time Income
- How to Pick the Right Keywords at the START, and avoid the losers
- How to Scale and Outsource 90% of the Work, Allowing Your Empire to GROW Without You
- How to Build a Site That Gets REAL TRAFFIC FROM GOOGLE (every. single. day.)
- Subscribe to the Niche Pursuits Newsletter delivered with value 3X per week
My top recommendations