The Ultimate Guide to Creating a Product Comparison Chart for Your Niche Site

When you buy something through one of the links on our site, we may earn an affiliate commission.
One of the most common questions I get from readers is, “How do you create an Amazon product comparison chart for a niche site?”
I've mentioned several times on the blog here that I used TablePress, a free WordPress plugin, but I think I need to give a better answer!
Actually, I know how much I appreciate it when someone has written a detailed blog post for a process I'm hoping to learn, so I hope to accomplish that today.
Let's talk about product comparison tables.
Before I jump into the nuts and bolts of how to create a product comparison chart, I want to review WHY you would want a comparison table on your blog or website.
When people are searching online to buy something, they want information and they want a visual comparison of the different options.
The easiest way to compare the pros, cons, and overall differences of products for many people is to have a list of all the top products along with prices, reviews, features, and more right in front of them on one page.
So, if you can provide all the detailed information for the user with a product comparison tool, they're much more likely to do their analysis and make their buying decision through your website (meaning you would get an affiliate commission from Amazon).
A shopping comparison chart is priceless in this process. And as a result, it can increase your buyer conversion rate as part of your overall marketing strategy.
While some themes like these here offered by Thrive actually have table comparison software built-in, most WordPress themes don't offer this feature.
Update!
Since writing this article, I've created my own software tool to make creating product comparison charts easier. There's a chart template for just about any product on Amazon. You can see my software too here: Table Labs.
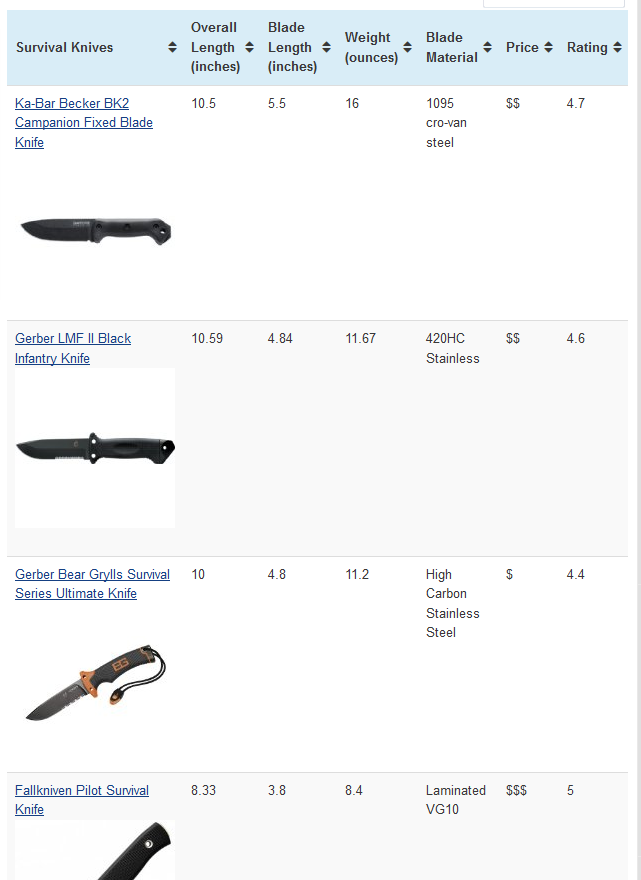
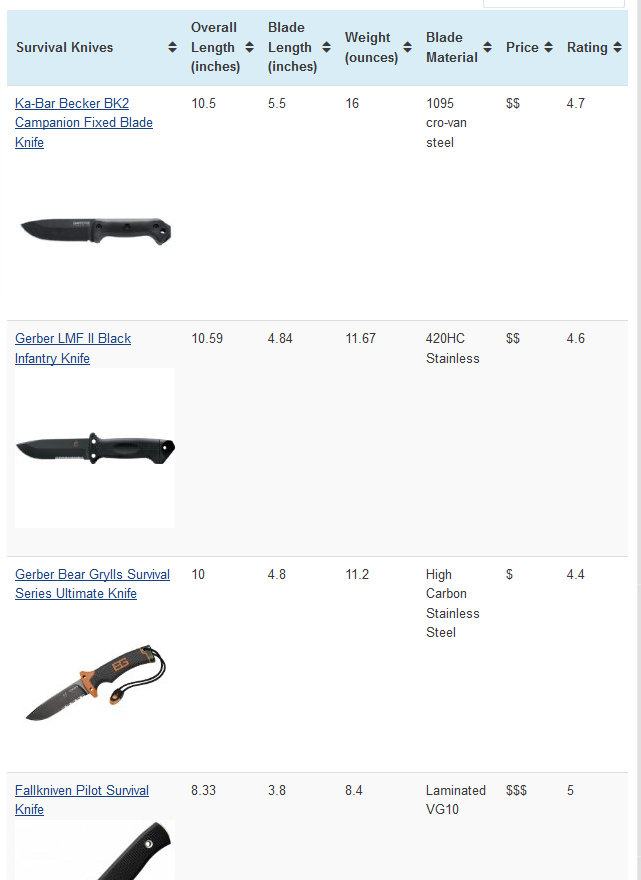
Here's an image of the comparison table on my survival knife site, which I created as a public niche site example. I'm going to show you step-by-step how to create a visual comparison table like this using TablePress:
How To Create a Product Comparison Table
Here are the steps for creating an effective product comparison table…
Find Top Products
Before you can create the best possible comparison table for your niche site, you need to put in the research and make sure you REALLY are selecting the best products.
I cannot over-emphasize this step; you truly do need to do your keyword research and select the best products to review.
People are smart, and will eventually know if you are not recommending the best products. So, do your research!
Amazon.com is a great place to review potential products.
Not only can you see just about everything that's available in your market, but reading reviews from existing customers can give you a great sense of what customers actually think.
Yes, ideally you will have purchased and used the product. But I don't think it's realistic to own all 10 or 20 brands in a niche.
When I created my survival knife niche website, there is no way I could have purchased all 50 knives and compared them firsthand.
But by doing research on Amazon, reading the survival knife forums, and other websites, you can quickly pick up the products that customers truly value.
You need to do this research for your own niche.
In a nutshell, select the products with the highest ratings on Amazon, are most talked about on forums in your niche, and have been highly reviewed by other bloggers/websites.
If you can find the 10 to 15 top products to compare, you will have really helped the end consumer in their buying decision!
Find Features To Compare
Once you have done your research to find what PRODUCTS to compare, you should already have a good idea of what FEATURES to compare.
Try to put yourself in the shoes of the buyer and think about what features are most important to consider.
Two options that you should almost always have in your chart are price and ratings. People always want to know how much something costs and how well it has been rated by others.
One important note here is that you should never display actual price numbers if you are an Amazon associate. The only time that Amazon allows prices to be displayed is if the prices are pulled from the Amazon API.
Displaying prices without using the API goes against Amazon's Operating Agreement that affiliates take part in. It's a huge no-no and will get you banned.
If you want to read more about the Amazon Associates Program, check out our Amazon Associates review and tutorial.
In addition, you should be able to find a couple of other features to compare as well.
For example, in my survival knife comparison chart, I also have columns for Overall Length, Blade Length, Weight, and Blade Material.
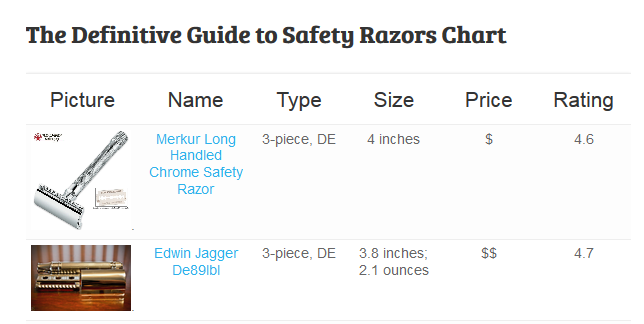
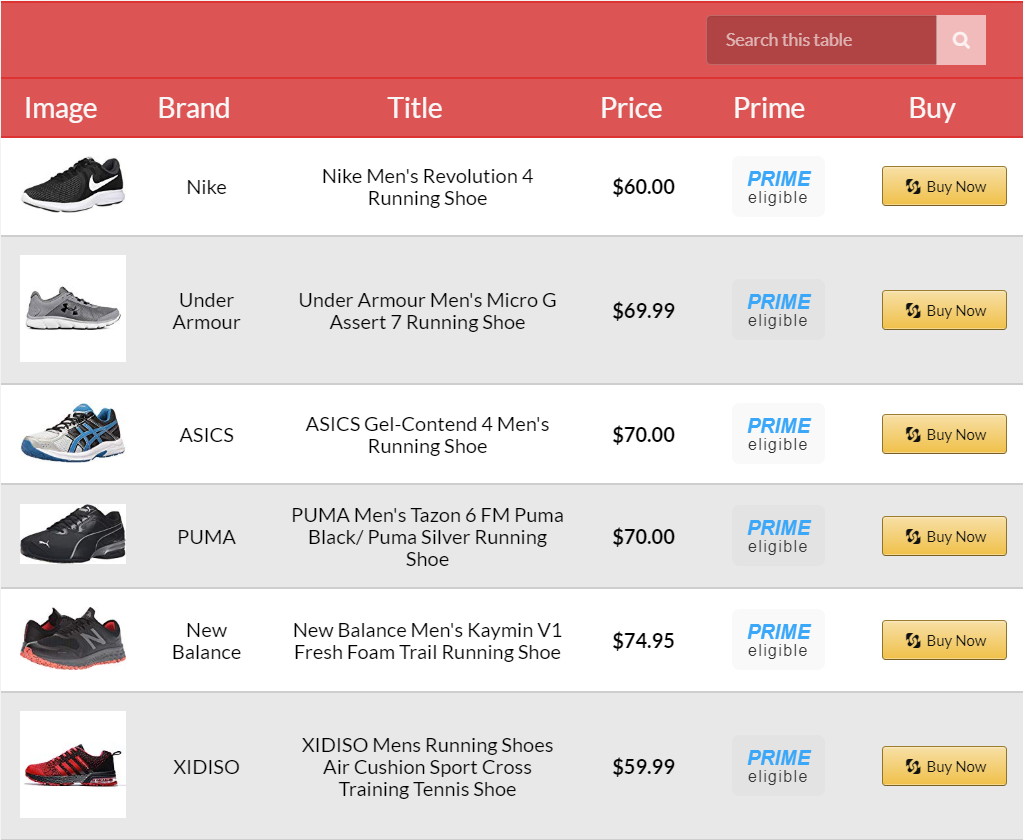
On Perrin's niche site for safety razors, he has Price, Ratings, Size, and Type (along with Name and Picture).
Here's an example of his Amazon product comparison table below:
There is an exception here if you're doing a typical buying guide where you review 5 or so products. A “best X for Y” type of article.
With these types of articles (which are very common now), I've had great results just listing the product name, a rating pulled from the Amazon API (affiliates can't use star ratings unless they come from the API), and the price pulled from the API.
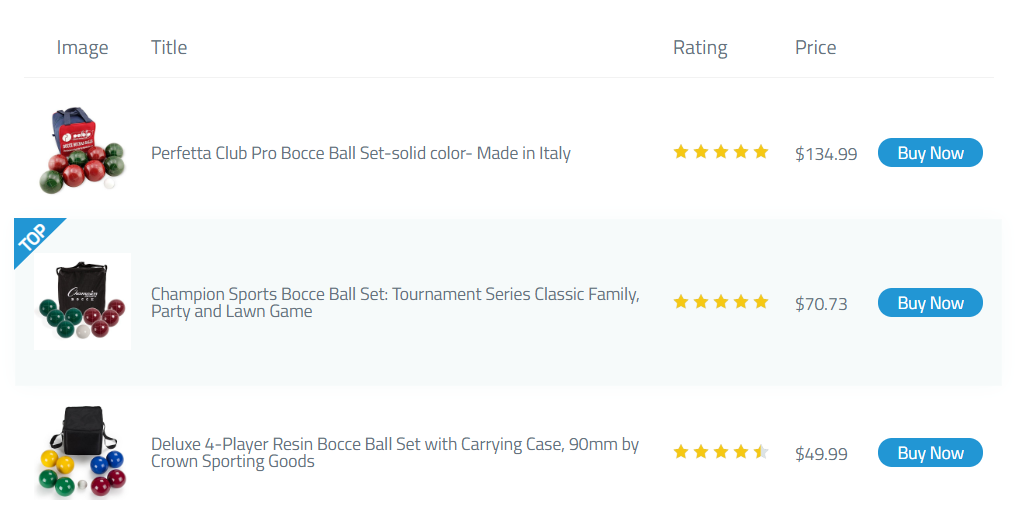
Here's an example of a product comparison table on my Niche Site Project 4:
This was made using my own product TablePress, but there are other viable alternatives.
I also like the Amalinks Pro version of a comparison table:
You can edit both tables to include or exclude certain things. But the best part of these is that everything is pulled from the Amazon API.
You can display prices, show whether an item is Prime eligible, give descriptions, insert buttons, and more.
I like to have tables on my buying guides since they give users more opportunities to click. I've found that tables often increase conversion rates and boost my income.
How To Create Product Comparison Tables and Charts Using TablePress
Here's a straightforward guideline for creating your first product comparison table, chart, or graph with TablePress.
So, now that you know what information you want in your chart, you need to actually start creating it!
I'm going to review a few different plugins that will allow you to create these comparison charts for free.
The first plugin is called TablePress. This is the plugin that I used on my survival knife website.
I wish I could say there was a way to automatically create the chart with all your desired information, but in reality, it needs to be manually input.
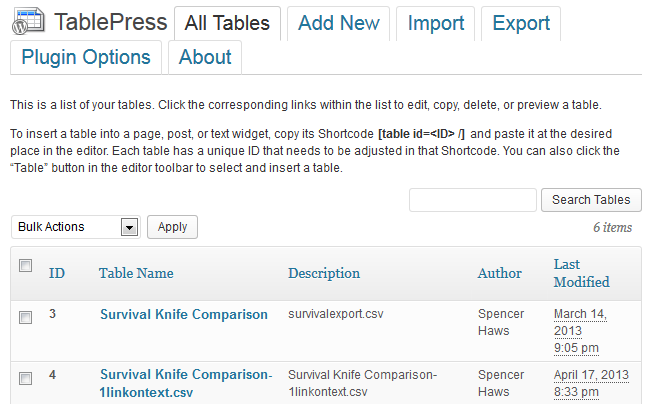
So, here's a look at the back-end of the TablePress plugin with my survival knife comparison chart:
IMAGE
Update!
If you don’t want to manually input information like you do with TablePress, I created a software tool that now pulls everything in automatically! Check out Table Labs right here.
Overall, here's the steps needed to create an Amazon product comparison chart using the TablePress WordPress Plugin:
- Gather all the data you need from Amazon or other websites and input directly into TablePress or in a spreadsheet to build your product comparison charts from
- Make sure you manually insert your affiliate links or use EasyAzon to assist in affiliate link creation (or other tools)
- If you collected all your information in a spreadsheet, you then need to save it as a CSV and upload it to TablePress
- You can reorder the columns or rows using the drag-and-drop features in TablePress
- You can also change how the product comparison charts look with a few options in TablePress
Overall, it's a very manual process to create product comparison charts, but it's not overly complicated.
Then if you select an individual chart:

Using TablePress, you can either input the data directly in WordPress, as shown in the screenshot OR you can input all the data in a spreadsheet, then upload that CSV file into WordPress.
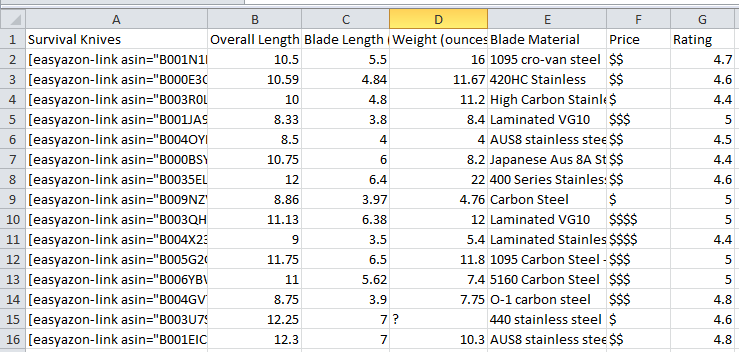
Using a CSV file is actually what I did for my survival knife site.
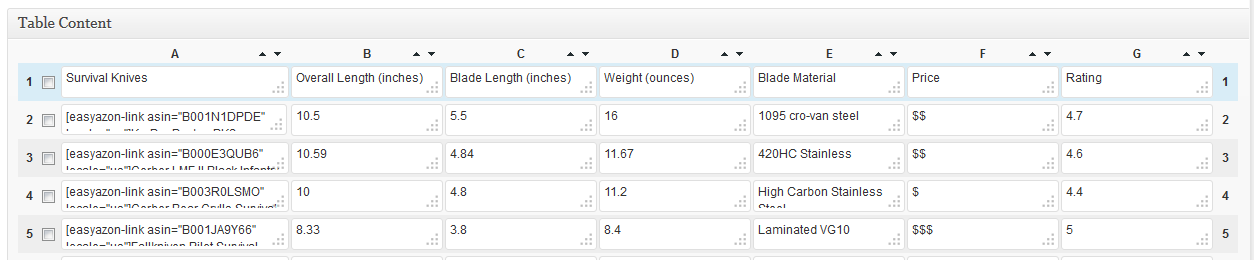
See this image of the spreadsheet I created before uploading it to Table Press (yes, I had to input all that information manually):
Now, as you can imagine, the most important part of creating the chart is getting the links correct (column A above).
Your affiliate links is how you make your money, so you want to make sure they work properly and send people to Amazon. You can either get affiliate links directly from Amazon to input in your chart, or you can use a tool to create shortcodes with your affiliate links.
And again, here's what the TablePress chart looks like. (You can actually change colors and format it quite differently using the TablePress options):
How To Use AmaLinks Pro To Create a Product Comparison Table
Amalinks Pro is a newer plugin with all of the basic functionalities you need.
You can use this plugin to build Amazon product comparison tables. Since they pull info from the API, you can display pictures, prices, whether an item is Prime eligible, and more.
Instead of a whole bunch of words, here's a quick video showing you how it works:
You can see that these tables are super flexible and look great. Everything about the Amazon product comparison tables that Amalinks Pro uses is customizable, including the color, layout, and responsiveness.
How To Create Links For Your Tables & Charts
Here are a few options for creating links for your affiliate site…
How To Create Links On Amazon
There are several ways to create links; either using Amazon directly or using plugins.
Amazon gives you all the tools you need to create basic text links.
When you log in to your affiliate account on Amazon and go to the Amazon home page, you'll see a bar at the top of your screen. This bar is called Sitestripe.
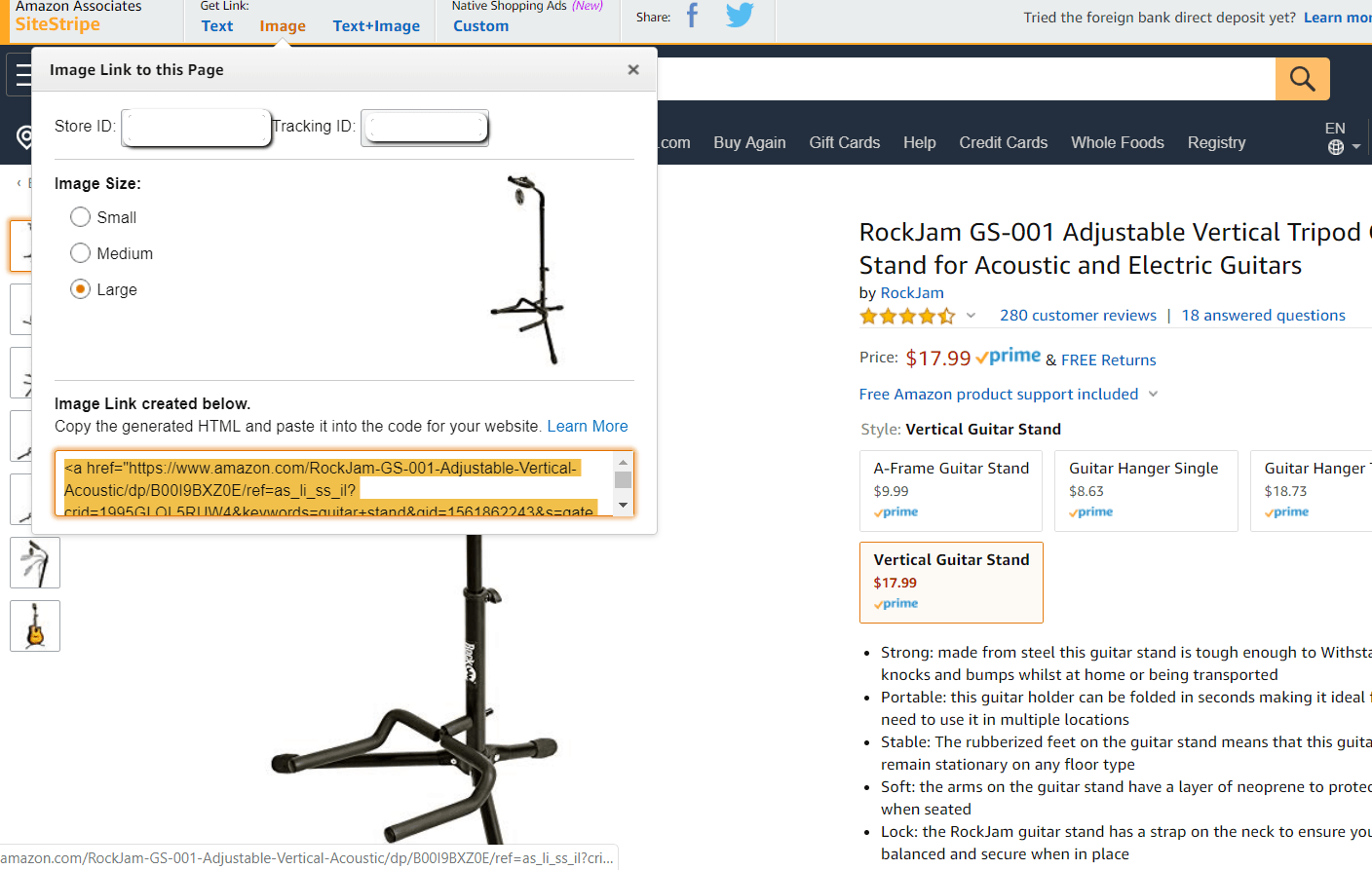
Sitestripe allows you to grab several different kinds of links from Amazon. You can use the text links and the image links in your tables.
I don't recommend using Text+Image too often. It's not that great.
To find links, locate a product that you want to mention. Click on Text or Image to grab your affiliate link.
You'll almost always want to get your images Large. Even the biggest size is pretty tiny.
The downside to this method is that Amazon doesn't nofollow their own links. This isn't a huge deal since Google has a pretty good idea when you're using Amazon affiliate links.
But if you want to be extra safe, you can install a WordPress plugin that allows you to nofollow links. Or nofollow the affiliate link on the text editor.
I don't worry too much about adding nofollow to Amazon links.
How To Create Links Using Amalinks Pro
Amalinks Pro also has an option for adding text or image links to WordPress. They do allow you to nofollow and open links in new tabs, so that's nice if you're concerned about the nofollow.
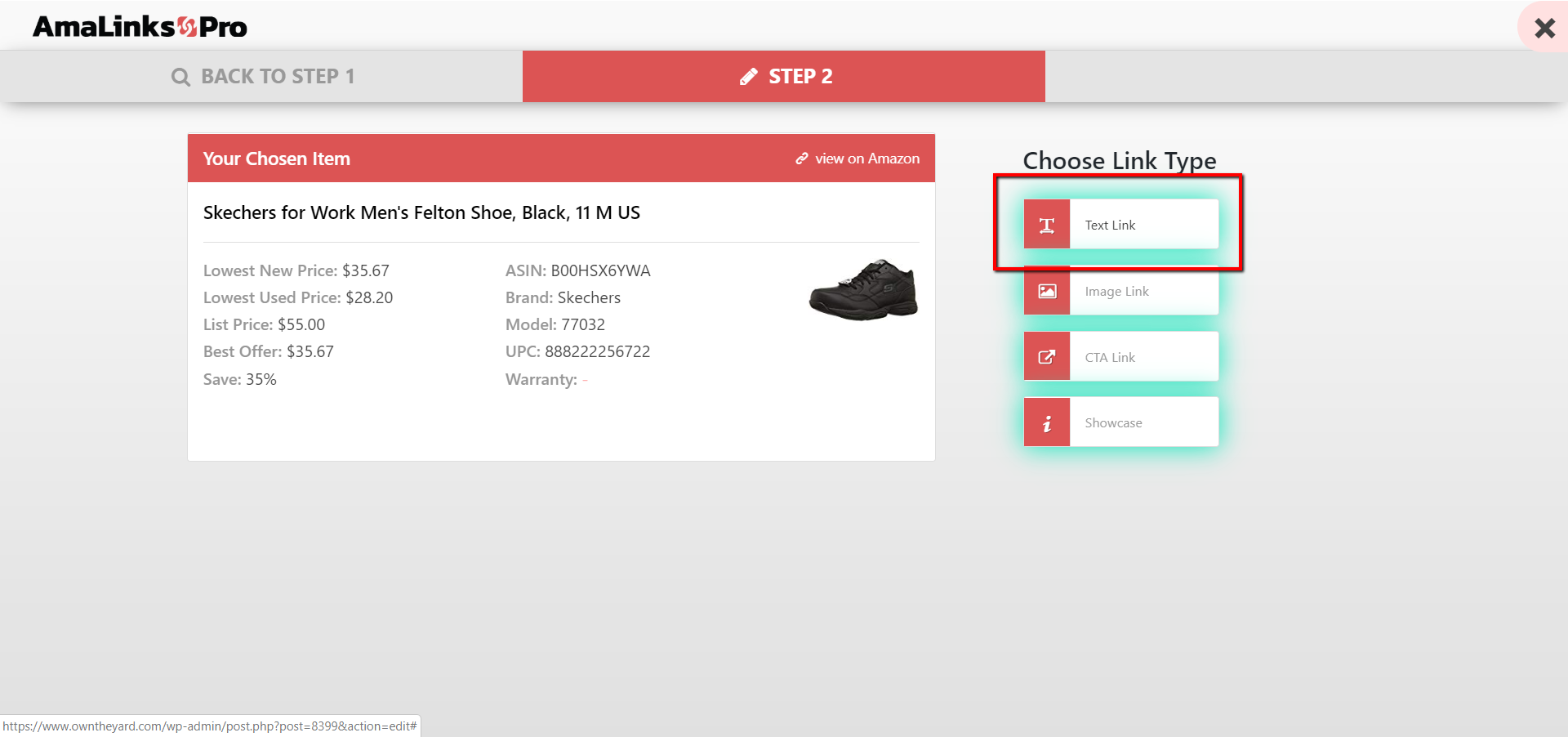
While on the editor side of WordPress, click Amalinks Pro:
Search for the product you want and click on Text Link:
You can decide to make this link nofollow, open in a new tab, or to add a product to a visitor's cart.
I'd recommend Amazon itself or Amalinks Pro for most of your Amazon linking.
How to Automatically Create Product Comparison Charts Using Table Labs
Since originally writing this article a couple of years ago, I've made my own software tool called Table Labs that makes creating Amazon product comparison charts much easier and faster.
In fact, what usually would take 2 to 3 hours (or more) with TablePress using the process I just demonstrated, now only takes about 5 minutes or so.
To demonstrate, here's a video that shows just how easy it is to use Table Labs:
When you get started using Table Labs, you simply link up to the Amazon API and then the software does all the heavy lifting for you.
So, if I wanted to create a chart comparing my favorite business books, here are the steps I would take using Table Labs.
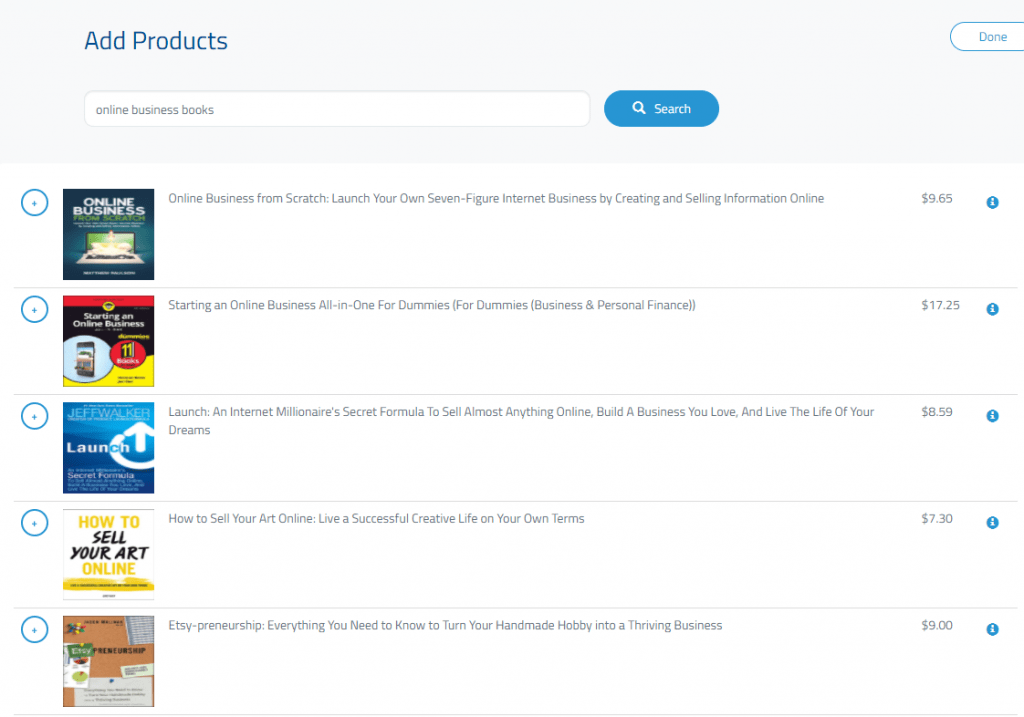
Step 1: Search for the product I want to select in Table Labs
Step 2: Click the + Symbol to Add the Products I want to my chart
I selected a few books that I like, notice that the titles, images, price, and my affiliate links are automatically pulled in…I didn't do anything manually to get this data to show up like that!
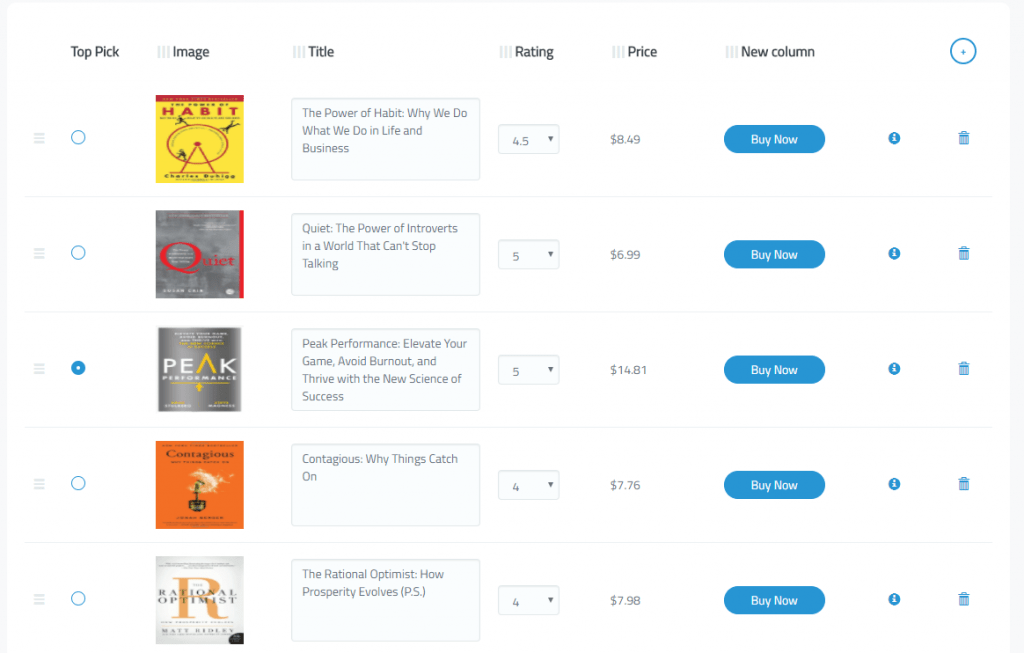
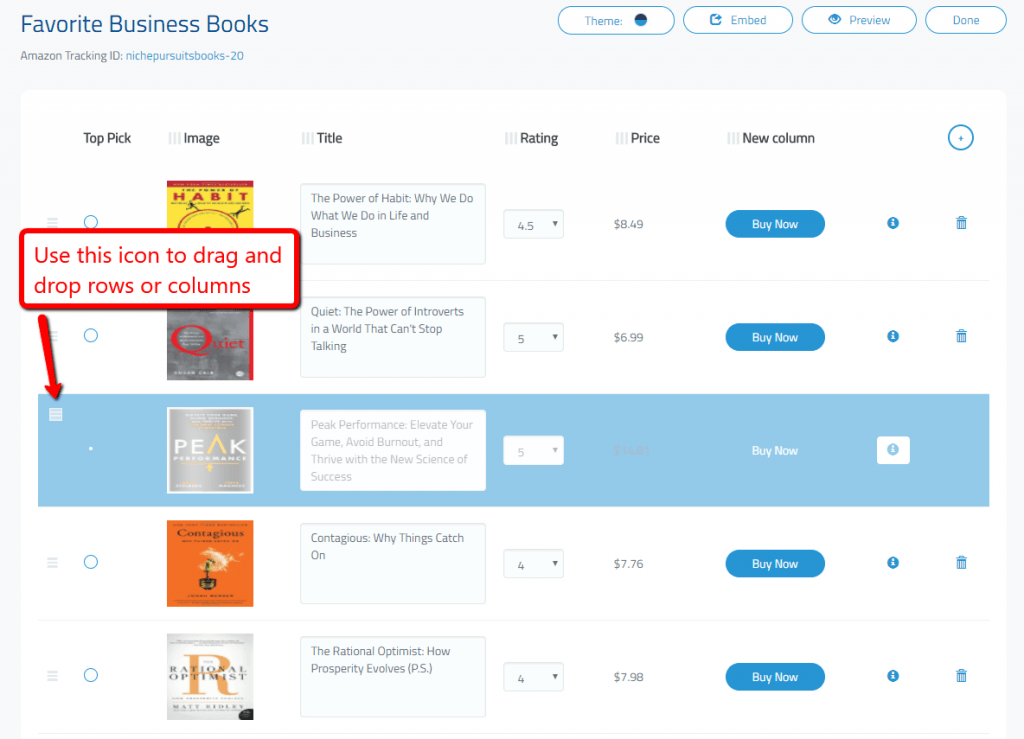
Step 3: Rearrange Columns and Rows using drag and drop, and make a “top pick”
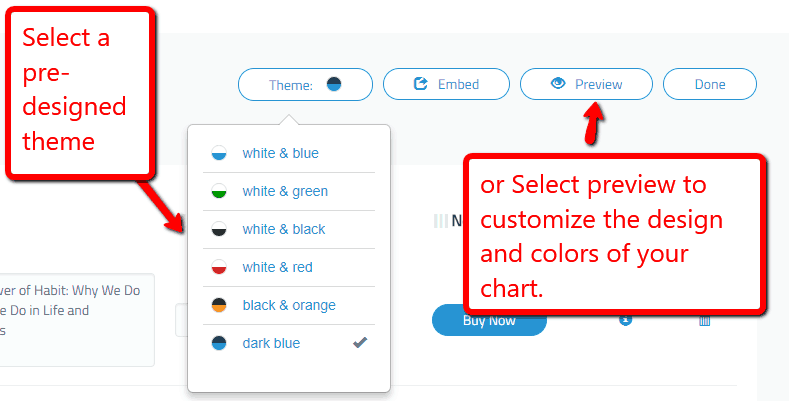
Step 4: Select a professionally designed theme OR use a color picker to make a custom looking table
Step 5: Embed the Table code on your site and start earning money!
Your chart is now created and you simply copy and paste a small snippet of code on your website. The code works on WordPress, regular html, PHP, or any other type of website builder out there.
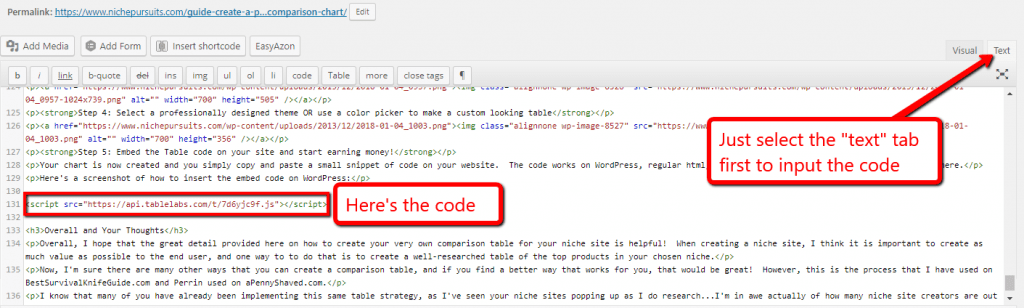
Here's a screenshot of how to insert the embed code on WordPress:
Below is the chart I just created using Table Labs! You can see how it looks and works with my affiliate links inserted. This took less than 5 minutes to create.
You can also completely change the design of your tables with just a few clicks. And you don't have to re-insert the embed code and you won't lose the embedded contents — it will update automatically.
Overall, I spent a few years creating product comparison charts manually using TablePress or other plugins because they are free. They still work and there is nothing wrong with using them.
However, I found that tables convert so well that I wanted to create more and more. That's why I created Table Labs.
If you want to see more details about Table Labs and some of the additional features that I didn't mention here, go to TableLabs.com.
Summary and Your Thoughts
Overall, I hope that the great detail provided here on how to create your very own comparison table for your niche site is helpful!
When creating a niche site, I think it is important as part of your marketing strategy to create as much value as possible to the end user, and one way to do that is to create a well-researched table of the top products in your chosen niche – even if it's an Adsense dominated niche.
Now, I'm sure there are many other ways that you can create a comparison table, and if you find a better way that works for you, that would be great!
However, this is the process that I have used on my survival knife site and many other niche sites.
I know that many of you have already been implementing this same table strategy, as I've seen your niche sites popping up as I do research…I'm in awe actually of how many niche site creators are out there reading — thank you!
But for those of you that haven't jumped into creating tables, this should be the only post you need to get started.
If I had to recommend one product for all of your Amazon linking, it would be Amalinks Pro. It makes linking fast, easy, and is super flexible. I use them for the buttons on my Niche Site Project 4, but I think the showcase boxes look great.
I hate to admit it, but the tables are pretty good too. 😉
Amalinks Pro
Amalinks Pro helps create better Amazon links than ever before. You can use it to:
- Create easy and beautiful links to Amazon
- Make showcase boxes that convert well
- Create tables with no problem
I would love to hear your thoughts! If you have any input that you would like to add to the process, please let us know. I look forward to the discussion below.
Want to learn step-by-step how I built my Niche Site Empire up to a full-time income?
Yes! I Love to Learn
Learn How I Built My Niche Site Empire to a Full-time Income
- How to Pick the Right Keywords at the START, and avoid the losers
- How to Scale and Outsource 90% of the Work, Allowing Your Empire to GROW Without You
- How to Build a Site That Gets REAL TRAFFIC FROM GOOGLE (every. single. day.)
- Subscribe to the Niche Pursuits Newsletter delivered with value 3X per week
My top recommendations


































87 Comments
Conversation
Ha. I spent DAYS figuring this out. This post would have saved me so much time. 🙂
My bad! 🙂
Me too! TablePress is great though. I also figured out how to use it in conjunction with EasyAzon, which saves a ton of time, compared to doing the links manually with Amazon.
And I’m excited to share that my niche site I launched in late July is going to make about $1500 in December!
Also, thanks to Spencer for answering my email (within probably 10 minutes) asking about which plugin he used to create the table. That was a few months back, and that same day, I started doing tables.
Jared
You just saved me a couple hrs creating a tutorial for my VA’s – now I can just send them here. Very useful post!
Thanks Jon…glad you found it useful!
Thanks for making it easy!! It took almost 3/4 hours for me to figure out the details of the plugin. 😀
You are most welcome.
As usual, Amazing post Spencer. It will really be helpful for me when I will start working with my niche site, I’m still in learning curve! Thanks 🙂
Thanks Jasim!
Great resource! I do some of my sites in HTML, so have an HTML/Javascript table that sorts by clicking the column header.
I’d be glad to share it, if anyone needs it.
BOOM! This will help a ton. I’ve struggled with these things on multiple occasions, so am excited to use my new found knowledge 🙂
Best of luck Dan! Hope it helps…
Nice tutorial Spencer. I think that research phase is definitely VERY important if you want users to actually get value from your chart and use it how you want them to.
I don’t use TablePress but I heard that there is a plugin that will make the tables responsive too.
I’m a web developer so I create my own sortable tables for my Product Review Sites using http://tablesorter.com/docs/ and some custom fields in WordPress. – for the code enabled crowd …
Awesome, thanks for sharing Dave!
As for those other columns, it’s important to note this is AT LEAST as important from a content side of things. All that data is out there (on Amazon or elsewhere) ready and waiting to be scraped.
Also, Tablepress is a shortcode-friendly plugin – in other words, you can reuse the same table in other posts or pages if you deem it helpful.
This is fantastic! Man, I really wish NC was allowed as part of the Amazon affiliate program…
Planning to create a table like this for my next niche site. Now I’m torn as to which plugin to use! Chris Guthrie has so many great Amazon tools and plugins, perhaps he (or somebody else) should create a plugin that makes this whole process simpler and faster. Getting products into table using ASN’s would be sweet.
Thanks for the guide Spencer. The process pretty much went the way I guessed it would. Good to read all about it anyway before I create my own.
I had already figured this out, luckily I had Easy Azon to help. But all in all its a great post.
Hey Spencer,
I’d like to chime in and say that in 2014 we’re going to be building our own table add on to add to EasyAzon to make this process even faster.
What we’ll most likely do is offer it freely for existing customers but either raise the price of EasyAzon or offer it as a separate add on that new customers have to pay for (to recoup the thousands of dollars in development time it’ll cost us).
So to everyone that suggested it would be nice to make it easier, we’ve heard you + still have a lot of things planned for EasyAzon.
Thanks for the mention Spencer,
Chris
That’s great to hear. A big fan of easyazon.
A table function would really increase the value of the tool
Regards
That sounds awesome! I was starting to think maybe I needed to create my own, but sounds like you have it in the works. Nice!
I can’t wait for the table with easyazon! It’s time consuming…
Another request and something I have been searching for is a “best deals” type plugin for post or sidebar insert. Something that performs like the “convertazon” plugin does. It is eye catching for people looking to buy from amazon, and a “deal” is something that people are always in search of.
I guess it would be nice to have an all inclusive amazon plugin suite with easyazon including all these features.
Happy Holidays!
Toki
Looking forward to it Chris! 🙂
Hi Chris,
That sounds good. I’m not sure how far you are with it or how set you are on how it will work but can I make a suggestion?
It would be great if we could set up one main product table to start, then be able to list sub tables on some pages based on one feature or aspect without having to create new tables and enter the info from scratch each time.
I look forward to see the upgrade when available.
Pretty cool! I’ve been looking for something like this. Will TablePress or EasyAzon create a tale of just images? Say if you wanted a multi-column, multi-row table of just images that linked to Amazon products, could you do that? Also, could you place something like that in your sidebar?
Yes, you can do a table with just images if you want. I haven’t tried putting it in the sidebar, but I suppose its possible.
This is awesome! In-depth and actionable. Thank you, Spencer!!
Hi spencer
Something I think you did not mention. Is that easyazon allows you to add affiliate codes for different countries.
So I have affiliate accounts with amazon for USA, ca and uk.
So even though a site is focused on the uk I get some traffic and clicks from usa visitors that then go to amazon.com instead of amazon.co.uk
A visitor to the .com from my .co.uk site with just the .co.uk affiliate setup would mean I’d get no commission.
If I used Perkins method I’d loose out on those sales!!
Definitely, that’s a great point about why you should use EasyAzon links rather than straight Amazon links.
That Perkins needs to get his act together! 😉
Lol your “act” is going just fine indeed 🙂
Holy crap this is such a great post. No wonder your so successful!
I created tables like this before but the image link would be sliced in half somehow because of the column widths…and now, months later, I can finally fix it! YAY
Thanks Spencer
Thanks Sara! Glad you found this post useful!
Great tutorial Spencer. I do like the TablePress, which is what I use but the paid(Go – Responsive) looks very impressive. Gotta check that one out. Thank you for post this.
Go – Responsive looks really good. I have been searching around for this type of plugin. Awesome Spencer.
Thanks a bunch
Fred
Great tutorial mate.
Unfortunately I live in a state that Amazon hates, so I have to look elsewhere.
Really a pain in the butt.
~Matt
Ughh, yes that is annoying. You could always open an LLC in a state that is Amazon friendly, but yes , its a hassle.
I use tablepress for my site, but I find it so time consuming too add all the content. I think that I might start using a Virtual Assistant for these kinds of tasks and use your post to show them how to do it. Thanks Spencer!
Yep a VA could handle that.
Hey Spencer,
Been a lurker on your website for best part of a year now, and have been deep in experimentation trying to get my brain around the detail. So, still a newbie, but maybe an experienced newbie (!)
Question I have is, I’ve been sending traffic to Amazon from PPC and organic via niche sites, and found that I could generate quite a lot of hits by listing out individual products. Call it a micro-niche strategy maybe 😉
But is there a reliable way to hack up the URL from Amazon for any ASIN, so you can shortcut the product search step? It seens straight forward enough to scrape a long list of ASINs for a niche, but I’m less convinced that the URLs are just a cut and paste of amazon.com + ASIN + affiliate tag.
Any thoughts?
Regardless, good blog mate, and strength to your arm. Have invested a chunk of time in getting to where you already are, so your kind of a beacon. (Not being over-familiar, you understand – but have been reading pretty much everything you send out for a while now.)
Best Regards
Scott
Great post. A little tip for some of the people reading this is if you do use the tablepress plugin that Spencer used for his site and you don’t like the color, you can change it. I did not like the light blue when I used it for my site, and now I have a nice match with the color of my logo and it looks much much better. Instructions can be found here http://tablepress.org/faq/
Spencer, I think a light green would look better on your knife site :p
Yep, you are probably right 🙂
I gotta say, Spencer – this site, all your posts, the projects… you have one of the best resources I’ve ever seen on the web. Great Job!! Thank you!
Thanks Barry…I appreciate it!
Hi Spencer! I was trying to figure out how to use the table plugin. This save a lots of my time.
Thanks again.
I see you can create different columns and such but what about for ebook comparison table which different comparisons could I use? Need some help thanks for the tutorial awesome reminder.
Nice tutorial Spencer :d
One thing I’d like to add on the research phrase is that we can search for “product name + specs” or ” product name + feature” or find the official page on google.
That way, We can find much more information to create a very comprehensive comparison chart :d
This is good advice, Tung! Something I’ve used myself.
Hi Spencer, i used your affiliate link for easyazon and installed it, but when configuring it i had to provide 2 security keys which i could only obtain by registering for amazon web services. I also had to fill out my credit card details there,… is using easyazon gonna cost me additional money? I couldnt really find an answer on the amazon web services site,….
Thanks
Higgins, no you don’t have to pay anything extra for easyazon. Registering for AWS requires the credit card details to be entered (from memory) but you only get charged for certain plan types (which most people won’t require).
No, easyazon will not cost any additional money to use.
There is a plugin by Igor called AutoCompareZon which produces tables similar to Go Responsive using info from Amazon API
It is limited to three products but does look quite nice. Not a full comparison table but maybe worth taking a look.
Has other features as well.
And seems to play nicely with EasyAzon3
Cool, thanks for the tip!
Great article, such a time saver.
Really appreciate you making this guide Spencer. I got EasyAzon through your big discount link. It’s well worth it…
Last night I was busy with a product comparison table and it ended up being 40 links 🙂 Man!, I was trying to get it like on your survival knife site.
The E-mail I got this morning saved me a few hours. I was going to cut the affiliate links to 20 by just using wp-content uploaded images.
Having made image links with EasyAzon already I just edited the code a bit, copy-paste-delete and just added some <img and in some places.
What’s really great is that from the EasyAzon image links the size was already optimized for my theme… (I don’ know how to change sidebar width) I checked and believe the image url on Amzon is the same with the execption of a size parameter. The _AA160_ from the code string is all that differed to _sl110 for a smaller image.
Very nice to accomadate the size of my themes sidebar!
So just having an EasyAzon text and EasyAzon image link together, within a few seconds of editing the two links to one using your example, I didn’t even have to go on Amazon at all.
Very quick with added benefits…
One question… How can an Amazon afilliate link be set on a featured image from wp-content?
Thanks for the help Spencer!
Glad it helped out Victor! Not sure on the feature image/affiliate link question…it likely depends on your theme.
Spencer,
Have you noticed a magic number of affiliate links to stay away from in the table in order to affect ranking? Or do you recommend not posting the table on the first page anymore for fear of too many links on your home page?
Peter, I actually wrote an article about this. Here it is: https://www.nichepursuits.com/how-to-get-a-google-penalty-using-affiliate-links-and-how-to-recover/. In a nutshell, limit affiliate links on homepage to 1 per 100 words max. If you want a larger chart on another page (with like 50 items), make that page no-indexed in Google. That page only won’t rank in Google, so you can have as many affiliate links as you want.
Hi Spencer,
I already use TablePress on my site after a visit to your Business Tools I Use section on this site.
But my table is an easy small one. Had an idea of using an extended table… and there is your Ulitmate Guide!!!
Great sharing, many thanks.
Cheers from Amsterdam,
Marcus
Thanks for the post, Spencer. I set up a niche site following your model with TablePress back in July, and it’s done really well so far (>$3,500 so far, although I think a lot of that is Christmas related). One question about your chart method: Are we allowed to use the star ratings from Amazon? I was using it on my site, then I came across this in the Associates Program Participation Requirements:
28. You will not display or otherwise use any of our customer reviews or star ratings, in part or in whole, on your site unless you have obtained a link to that customer review or star rating through the Product Advertising API and you comply with the requirements set forth in the License Agreement.
To get around that, I changed all my rankings to letter grades (A, C+, etc) that mostly correlate to the Amazon reviews. Do you think your knife site is violating this?
Hmm, good question. I’m not using the individual ratings, but the average of all…the language appears to refer to quoting individual reviews. Any others want to chime in on this.
What’s funny is that every time I see a TablePress product comparison table now it immediately turns me off because I know the site is an affiliate niche site.
Well to each his own habits! If you include tons of content along with the table comparison, you should be fine. Just the table alone would be problematic to say the least.
I spent many hours going over your post and finally found a video that made it all make sense. This might help others in my shoes.
This is the video that saved the day for me.
http://www.youtube.com/watch?v=iEjFk8BdL18
I choose the TablePress plugin and it worked fine. I will try to explain some of the simple difficulties some might run into.
1 – stick with 5 rows (meaning vertical). For some odd reason the plugin has it backwards.
2 – I did not experience any limitations in the Columns category. (remember the plugin might have columns as rows and vice-versa)
3 – Whatever you want to install in each column first click on the correct item below. For instance, if you want to install images, click on the image icon below and then click once on the column box. My biggest headache came from trying to figure this out.
Finally, try to save your work as you go along. Use the review button to look at what you’ve done, before proceeding to the next step.
Thanks, I understand a lot more about how to create a table.
Spencer, I’ve been listening to your podcasts for the last several weeks while educating myself in the process of launching my first site. Great job with those.
This post directly addresses one of the outstanding tasks I needed to figure out before I could put together what will be the main focus page of my site, which I can now build out, so this is very timely info.
Thanks much!
Thanks Brent!
Ahh this would’ve saved me a few hours of scratching my head in frustration while trying to get used to tablepress and trying my best to get it to look like yours!!
The learning curve is pretty steep for a beginner and non -coder like my but it gets better after a while. Gotta commend the creator of TablePress for his excellent ‘customer service’ on the plugin support page though, he usually replies within a day or 2 and even helps you adjusts the additional code to suit your problem. But at the same time i was hoping he would create one where all you need to do is insert the nos!
Now that you’ve shown us that websimon can do all that, I’ll
definitely try to use it for subsequent tables !
Really Hope that you’d do a post about increasing amazon click through and conversion rates soon!
Hey Spencer,
great post I skimmed over it, I already used table-press on my site just in time for the holiday bump in amazon sales and I love using table-press. I actually had to manually update my wordpress version in order to install the plugin but it was well worth it, makes sites look great.
Thank you for all the great info you post, I greatly appreciate it!
-Charles Marabella
Quick question Spencer, what is the social media share plugin (displayed on upper left of sites) you use for this site and your survival knife site?
Its called, Digg Digg
Wow what an awesome post! Definitely need to book mark this one for future reference. I loved the table on survival knife and Perrin’s site is very nice and clean looking. I’ll definitely use this advice in a future niche site I’m planning. Thanks for putting so much time in to this post!
Question–if you get the same commission from Amazon for 72 hours (was it?) from cookies once people have gone to your site, then why bother with affiliate links at all? Why not just have a direct link to Amazon? I know there must be a reason, I just can’t figure out what it is … 🙂
Oh wait I just realized how dumb my question was. Never mind! lol. I think what I was sort of thinking was “why so many” links. But yes they still need to click on one.
Spencer, another great post as usual.
I am getting ready to make an attempt at my first website using all the things I’ve learned watching you and Perrin.
I did purchase EasyAzon and will be using tablepress on my site.
I am trying to figure out, after reading your post on adding the text link and image in the first columns.
When you create your easyazon link, do you just add the tag and then your image source code?
I was wondering if you might add one of your full item easyazon tags here from your csv file so I can see how you have the text and image in the same cell.
or maybe even better yet.
Add a sample video to this post showing how you put together a table using the information you put in this post.
Would be very helpful to those like me that picks things up a little easier being shown that reading directions.
The post actutally does include the full link from one of the CSV files – its the big long link with easyazon tags and everything.
Nice one Spencer.. This is a great post. Looking forward to seeing what Chris comes up with table wise to integrate with EasyAzon
I used the websimon plugin and created the table but the thing is this, the table does not look neat compared to what’s on Perill’s site. Could the theme be a factor here?
I’m using a free theme just to test things before installing a paid theme.
Thanks
Yep, it may have to do with the theme…not sure.
This is the perfect guide in building a comparison table.
Thanks Spencer for taking the time to explain it all!
You are very welcome Frank!
Spencer, you killed it here! thanks for this detailed guy, even a moron can create a css3 table with this.
I really appreciate it.
I am looking forward to seeing what Chris comes up with table wise to integrate with EasyAzon.
The exact information that I was looking for!! Kudos for sharing this resourceful post. I will definitely use the guidelines when publishing my new posts.
Thanks!
Hi Spencer, there is one last detail, in the case of images within tables to add the ALT TEXT (I am using the TablePress plugin) how do you do? I tried to add the Alt-text manually but it failed, I analyze it with various tools (such as SeoQuake) and it continues to indicate that AltText is missing.